Чем ресурс быстрее загружается, тем лучше. Это влияет на позиции портала в выдаче.
Google рекомендует улучшать скорость работы сайта, если она меньше, чем у 95% сайтов. Если на 100 посетителей у одного возникнут проблемы со скоростью работы сайта, это уже скажется на ранжировании.
Стандартным временем считается 2 секунды, если оно больше 3 секунд — это медленно.
- От чего зависит скорость загрузки
- Как увеличить скорость загрузки интернет-портала
- 1. Уменьшить число HTTP-запросов
- 2. Поместить CSS в хедер
- 3. Поместить JS-скрипт в конце страницы
- 4. Уменьшить размер CSS и JavaScript
- 5. Использовать поддомены для одновременного скачивания
- 6. Кэшировать данные
- 7. Использовать CDN для популярных библиотек скриптов
- 8. Сжать картинки
- 9. ..и не масштабировать их
- 10. Применить сжатие gzip
- 11. Использовать «ленивую загрузку»
- Как проверить скорость загрузки ресурса
От чего зависит скорость загрузки
Когда человек заходит на сайт, между его компьютером и сервером происходит обмен данными по следующей схеме:
- DNS-запрос по имени сайта.
- Подключение через IP к серверу.
- Установление подключения по протоколу передачи данных.
- Ожидание ответа от сервера при запросе кода страницы по конкретному адресу.
- Загрузка страницы — HTML.
- Загрузка таблиц стилей CSS.
- Загрузка кода JavaScript.
- Загрузка шрифтов.
- Загрузка медиафайлов — изображений, видеороликов и т. д.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем.
Первые 4 пункта — сторона сервера. Остальное — головная боль самого портала. Дальше расскажем, что вы можете сделать, чтобы ускорить загрузку сайта.
Как увеличить скорость загрузки интернет-портала
1. Уменьшить число HTTP-запросов
Большая часть времени загрузки страницы — подтягивание отдельных компонентов: изображений, файлов со скриптами и таблиц стилей. Спецификация протокола передачи данных рекомендует браузерам загружать одновременно не более 2 элементов.
Поэтому, если мы уменьшим число объектов, то снизим число запросов к серверу и повысим скорость загрузки сайта.
Используйте CSS-спрайты. Это объединение нескольких картинок в одну. Во время загрузки пользователь видит лишь нужную часть изображения. Генератор CSS-спрайтов доступен здесь.
Используйте inline-изображения. Это картинки, встроенные в саму страницу. Для их получения браузеру не нужно отправлять запрос на сервер и загружать полное изображение.
Объединяйте файлы. Простой способ уменьшить количество обращений к серверу — объединить несколько css- или js-файлов в один. Для объединения можно воспользоваться сервисами, например, этим.
2. Поместить CSS в хедер
Если мы поместим файл со стилями вверху страницы, то она будет загружаться постепенно — заголовок, логотип, меню сайта и так далее. Соответственно, скорость загрузки увеличится, а пользователь останется доволен вашим сайтом.
Если CSS-файл подключите внизу страницы, то многие браузеры просто не смогут отрисовывать страницу последовательно. Тем более, если у некоторых элементов после загрузки может измениться оформление — это останется неучтенным.
3. Поместить JS-скрипт в конце страницы
При такой схеме, вначале пользователь будет загружать контент страницы, а потом — дополнительные функции, которые вы реализуете с помощью скриптов.
Представьте: вначале пользователь ждет загрузки всех скриптов (которые могут оказаться и ненужными для данной страницы), а потом ждет, когда на странице отобразится полезная информация. Не не заставляйте человека ждать.
4. Уменьшить размер CSS и JavaScript
Из файла, в котором написаны ваши скрипты и описания стилей, можно удалить много лишней информации — незначащие символы, лишние пробелы, символы табуляции и переноса на новую строку.
Чем меньше символов в файле, тем меньше его объем — тем быстрее пользователь его загрузит.
Сделать можно в специальных сервисах:
А есть русскоязычный сервис, который может вычистить мусор из файлов HTML, CSS и JavaScript сразу.
5. Использовать поддомены для одновременного скачивания
Ранее мы с вами уже узнали, что браузеры могут одновременно загружать не более 2 элементов с одного сервера. Если у вас много дополнительных файлов — попробуйте разместить их на разных поддоменах. Браузер посчитает их разными серверами и будет загружать одновременно много объектов.
6. Кэшировать данные
Когда пользователь заходит на ваш сайт в первый раз — его браузер скачивает все данные — скрипты, описания стилей, картинки, flash и т. д.
При повторном посещении сайта некоторые данные вновь скачивать необязательно. Вы можете настроить кэширование для некоторых объектов. Они будут храниться в кэше браузера на компьютере пользователя. Это значительно ускорит загрузку страницы.
Самый простой способ разрешить браузеру кэшировать некоторые файлы — внести изменения в файл .htaccess. Пример кода:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg «access 1 year»
ExpiresByType image/jpeg «access 1 year»
ExpiresByType image/gif «access 1 year»
ExpiresByType image/png «access 1 year»
ExpiresByType text/css «access 1 month»
ExpiresByType text/html «access 1 month»
ExpiresByType application/pdf «access 1 month»
ExpiresByType text/x-javascript «access 1 month»
ExpiresByType application/x-shockwave-flash «access 1 month»
ExpiresByType image/x-icon «access 1 year»
ExpiresDefault «access 1 month»
## EXPIRES CACHING ##
Этот метод кэширования называется Expires. Для его применения вам потребуется правильно выставить HTTP-заголовок Expires.
7. Использовать CDN для популярных библиотек скриптов
Если вы используете популярные библиотеки или фреймворки — например, jQuerry — подключите CDN.
Content Delivery Network — сеть веб-серверов, которые покрывают большую площадь, тем самым ускоряя доставку контента клиентам. Нужный узел, через который пользователь получит данные, выбирается по нескольким параметрам — минимальному числу скачков до него, наименьшему времени отклика. Поскольку браузер заносит js-файлы в кэш, а вы были на сайте, который использует популярную библиотеку, она будет работать и для другого ресурса, браузер не будет снова ее загружать.
8. Сжать картинки
Прежде всего, убедитесь, что используете верный формат:
- GIF — для маленьких картинок с небольшой палитрой, например, логотипов.
- JPEG — для фотографий и хорошо детализированных картинок.
- PNG — для качественных изображений с прозрачным фоном.
Сейчас не обязательно владеть профессиональными графическими редакторами для сжатия изображений, потому что есть удобные онлайн-сервисы:
9. ..и не масштабировать их
Если вы хотите уменьшить разрешение картинки, которую загружаете на сайт, не пользуйтесь методами CSS и атрибутами width и height.
Измените в графическом редакторе размер нужного изображения, лишь потом загружайте его на сайт. Также помните, чем меньше вес — тем быстрее браузер загрузит объект.
10. Применить сжатие gzip
Эту технологию использует выше 50% сайтов в интернете. Это не идеальный вариант, но по соотношению скорости работы и распаковки данных один из оптимальных.
Самостоятельно включить сжатие можно, добавив следующий код в файл .htaccess:
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Уточните у вашего провайдера хостинга тип сжатия, который нужно использовать. А для сайта на WordPress есть удобный плагин.
11. Использовать «ленивую загрузку»
Ленивый побеждает тогда, когда не делал то, что и не нужно было делать.
Этот алгоритм можно использовать для изображений на вашем сайте. Например, если пользователь не долистал страницу до картинки — ее нет смысла загружать ранее.
Применить можно, установив плагин LazyLoad для WordPress.
Как проверить скорость загрузки ресурса
Все сделали? Теперь самое время проверить, каким быстрым стал ваш ресурс! Для этого воспользуйтесь:
- Google Pagespeed Insights — проанализирует скорость и даст рекомендации, что можно улучшить.
- Pingdom Page Speed Monitoring — покажет количество обращений к сервису, среднее время загрузки, выгрузит статистику по каждому запросу.
- GTmetrix — дает рекомендации от Google и Yahoo, а также хранит историю по всем запросам — вы сможете понять, как менялась скорость загрузки портала.
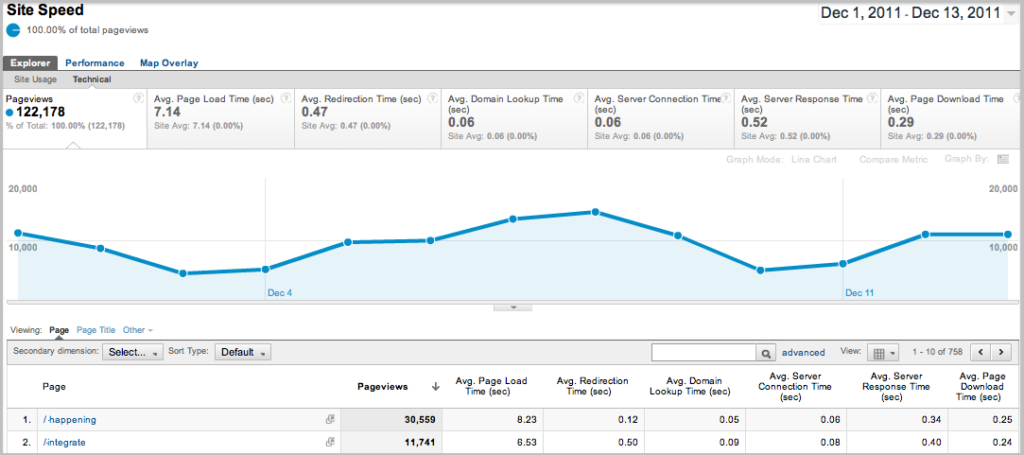
Кроме сервисов, данные по скорости вы найдете в отчете Google Analytics.

Помимо стандартных, вы найдете следующие метрики:
- Среднее время переадресации — если настроен редирект, показывает время получения страницы, иначе возвращает 0.
- Среднее время поиска домена — время, потраченное на поиск сервера DNS.
- Среднее время соединения с сервером — показывает время, нужное пользователю для соединения с вашим сервером.
- Среднее время ответа сервера — сколько времени нужно серверу, чтобы обработать запрос пользователя.
- Среднее время загрузки страницы — время, необходимое для загрузки страницы.



